기존 프로젝트에서 신규 프로젝트로 migration 하기


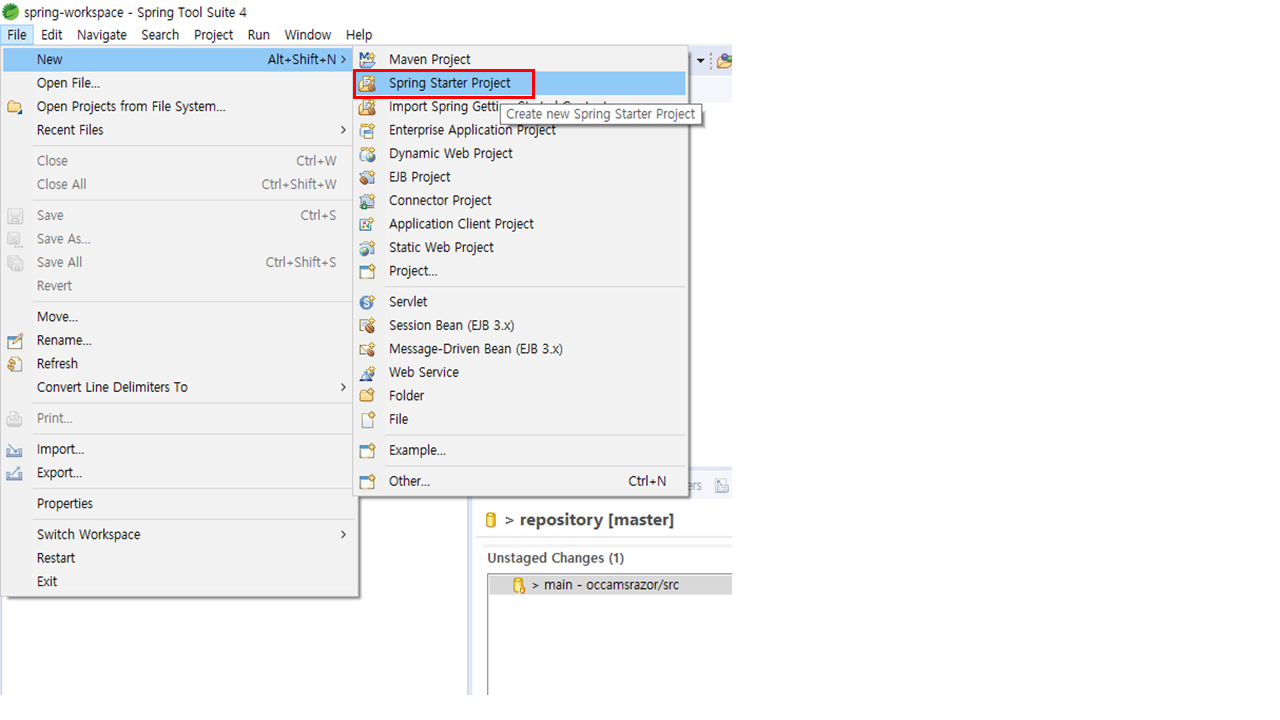
eclipse (sts) 처음 설치 후 만드는 프로젝트라면 아래와 같은 화면이 작성되지 않습니다.
처음 설치하는 블로그 별도 참조하고, 아래는 한 번 설치한 후에 이전 설정이 다시 보이는 상태입니다.

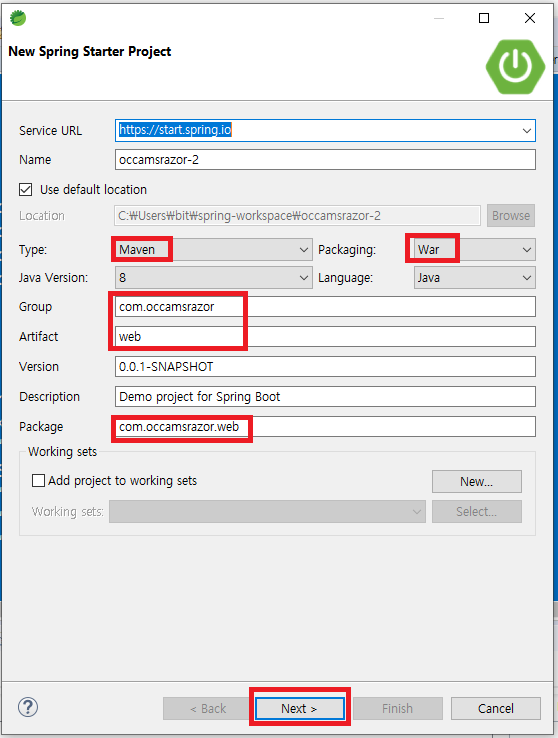
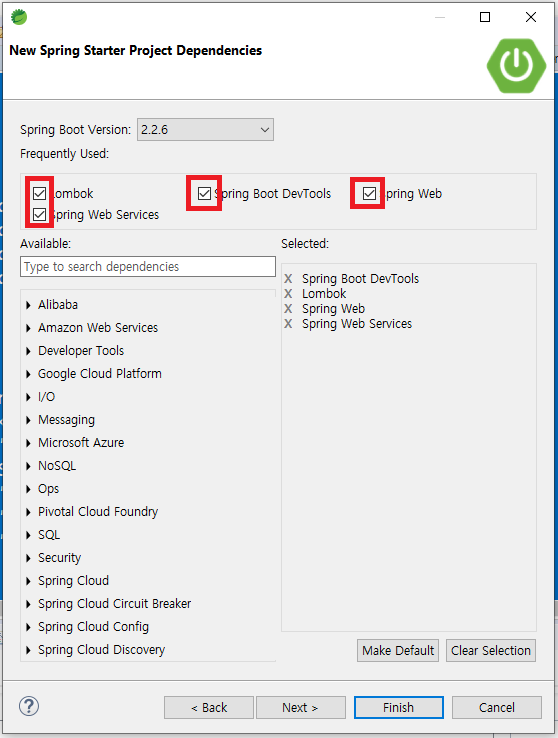
동일한 spring boot project 를 신규로 다시 작성하는 과정입니다...

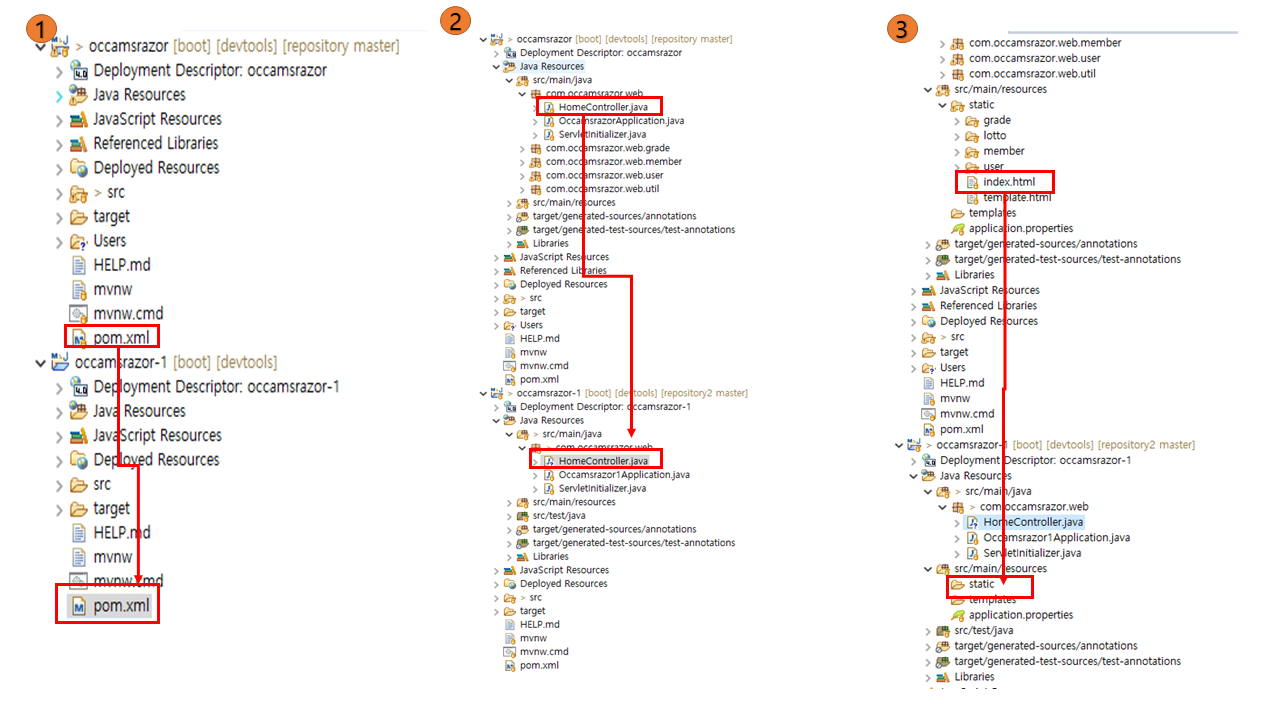
1 단계: pom.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.2.6.RELEASE</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.occamsrazor</groupId>
<artifactId>web</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<name>occamsrazor</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web-services</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-tomcat</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>
|
cs |
2단계 :
HomeController.java 생성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
package com.occamsrazor.web;
import org.springframework.boot.SpringBootConfiguration;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@SpringBootConfiguration
@Controller
public class HomeController {
@GetMapping("/")
public String hello() {
return "index.html";
}
}
|
cs |
3단계 :
index.html 생성
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style>
* {
box-sizing: border-box;
}
body {
font-family: Arial, Helvetica, sans-serif;
}
/* Style the header */
header {
background-color: #666;
padding: 30px;
text-align: center;
font-size: 35px;
color: white;
}
/* Create two columns/boxes that floats next to each other */
nav {
float: left;
width: 30%;
height: 300px; /* only for demonstration, should be removed */
background: #ccc;
padding: 20px;
}
/* Style the list inside the menu */
nav ul {
list-style-type: none;
padding: 0;
}
article {
float: left;
padding: 20px;
width: 70%;
background-color: #f1f1f1;
height: 300px; /* only for demonstration, should be removed */
}
/* Clear floats after the columns... */
section:after {
content: "";
display: table;
clear: both;
}
/* Style the footer */
footer {
background-color: #777;
padding: 10px;
text-align: center;
color: white;
}
/* Responsive layout - makes the two columns/boxes stack on top of each other instead of next to each other, on small screens */
@media (max-width: 600px) {
nav, article {
width: 100%;
height: auto;
}
}
</style>
</head>
<body>
<header>
<h2>로그인</h2>
</header>
<section>
<nav>
<ul>
<li><a id="join_a" >관리자 등록</a></li>
<li><a id="login_a">관리자 접속</a></li>
<li><a id="signup_a" >사용자 가입</a></li>
<li><a id="signin_a">사용자 로그인</a></li>
</ul>
</nav>
<article>
<form action="#">
<label>ID </label> <br>
<input id="userid" type="text"/> <br>
<label>PASSWORD</label><br>
<input id="passwd" type="text"/><br>
<input id="login-button" type="button" value="로그인">
<input id="cancel-button" type="button" value="취소">
</form>
</article>
</section>
<footer>
<p>Footer</p>
</footer>
<script type="text/javascript">
$('#join_a')
.css('cursor','pointer')
.click(e=>{
e.preventDefault()
location.href = "member/join.html"
})
$('#login_a')
.css('cursor','pointer')
.click(e=>{
e.preventDefault()
location.href = "index.html"
})
$('#signup_a')
.css('cursor','pointer')
.click(e => {
e.preventDefault()
location.href = "user/signup.html"
})
$('#signin_a')
.css('cursor','pointer')
.click(e => {
e.preventDefault()
location.href = "user/signin.html"
})
$('#login-button').click(e =>{
e.preventDefault()
$.ajax({
url: '/member/login',
type: 'post',
data: JSON.stringify(
{userid: $('#userid').val(),
passwd: $('#passwd').val()}),
dataType: 'json',
contentType: 'application/json',
success : d => {
if(d === 'SUCCESS'){
location.href = "member/list.html"
}else{
alert('다시 로그인 해주세요')
location.href = "index.html"
}
},
error: (request,status,error)=>{
alert("code:"+request.status+"\n"+"message:"+request.responseText+"\n"+"error:"+error)
}
})
})
$('#cancel-button').click(function(){
})
</script>
</body>
</html>
|
cs |
'Tools' 카테고리의 다른 글
| [인텔리제이] 익스프레스JS Project 생성 (0) | 2020.04.28 |
|---|---|
| [이클립스] Emmet(Zen Coding) 설정하기 ※ JSP 설정 추가 (0) | 2020.04.28 |
| [이클립스] egit 을 통해 깃허브 연동 설정하기 (0) | 2020.04.28 |
| [스프링] 스프링부트 와 스프링 프레임워크 비교 (0) | 2020.04.17 |
| [이클립스] 스프링부트 프로젝트 처음 생성 후 Hello World !! 출력하기 ※ 최소 설정으로 시작하기 (0) | 2020.04.17 |



