HomeController.java 의 코드를 아래와 같이 바꿉니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
package com.occamsrazor.web;
import org.springframework.boot.SpringBootConfiguration;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@SpringBootConfiguration
@Controller
public class HomeController {
@GetMapping("/")
public String hello() {
return "index.html";
}
}
|
cs |
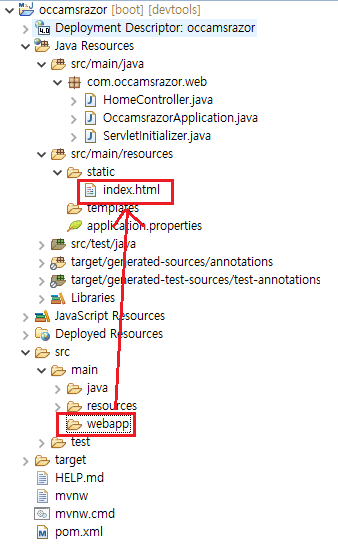
다음에 아래 경로에 index.html 파일을 생성합니다.

HTML 이름은 index.html 이라고 합니다. 그리고 생성하면 자동으로 아래 경로에 생성이 됩니다.
그러면 그 index.html 을 드래그앤드랍으로 다시 static 으로 이동시킵니다.


|
1
2
3
4
5
6
7
8
9
10
|
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Hello Spring Boot !!</h1>
</body>
</html>
|
cs |
Spring Boot App 을 실행시킵니다.
브라우저에 localhost:8080 을 입력시키면 아래와 같은 결과를 볼 수 있습니다.

'프로젝트 > 스프링 & 타임리프' 카테고리의 다른 글
| 40. 질병관리 :: 관리자 등록 프로세스 HTML -> Java -> csv (0) | 2020.04.29 |
|---|---|
| 40. 질병관리 :: 관리자 등록 템플릿 register.html (0) | 2020.04.28 |
| 40. 질병관리 :: 홈 화면 index.html 템플릿 (0) | 2020.04.28 |
| 37. 여행 :: 마이바티스 설정 MyBatisConfig.java (0) | 2020.03.24 |
| 37. 여행 :: HomeController.java & @Controller 활용한 화면이동 소스코드 (0) | 2020.03.24 |

